Sito Web
html e css

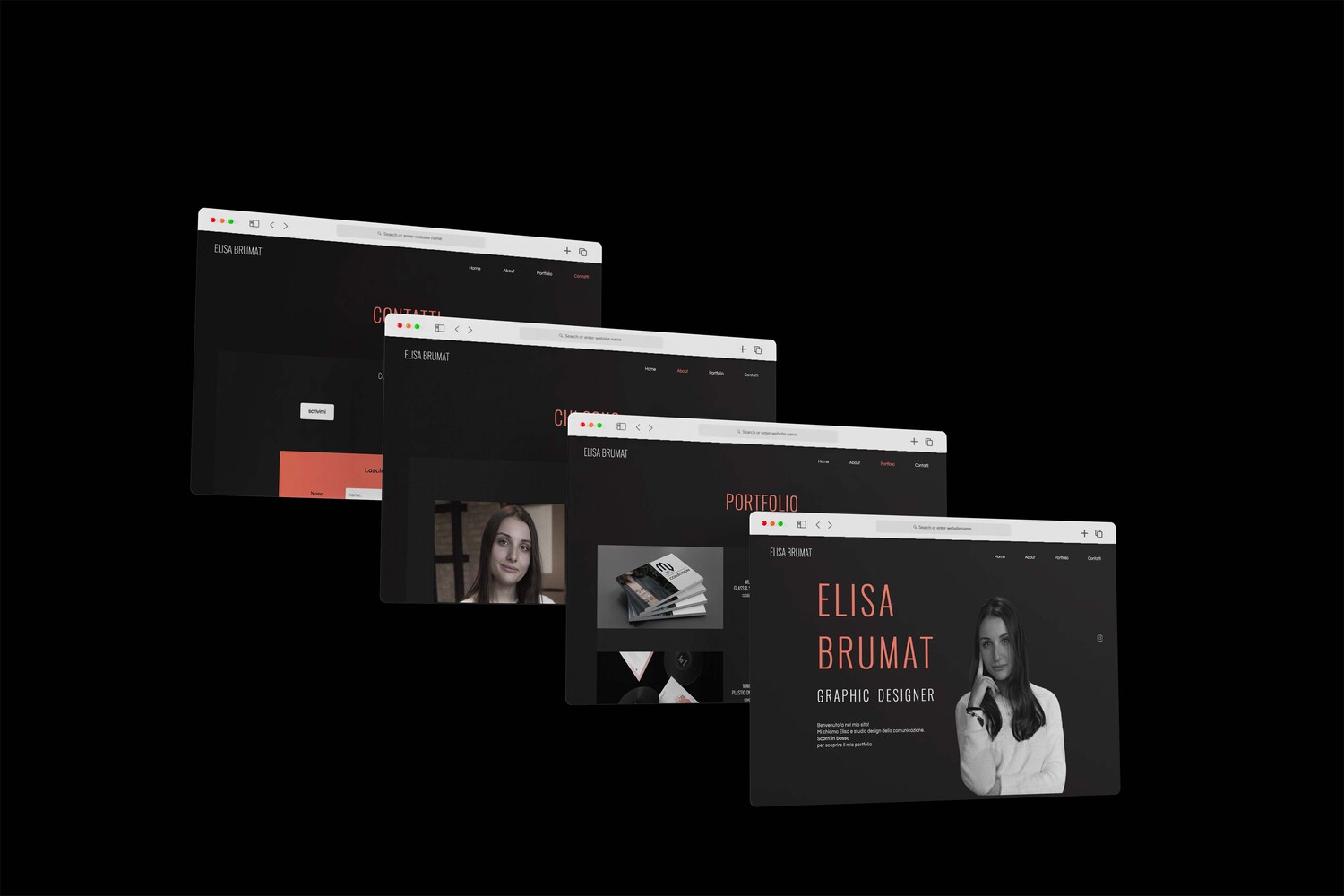
L'ultimo progetto che ho realizzato è stato questo stesso sito. composto da 9 schede in linguaggio HTML, ognuna con il proprio foglio di stile in CSS, e con l'utilizzo complessivo di 5 layout diversi. Progetto realizzato durante il secondo anno di corso IAAD
Il progetto
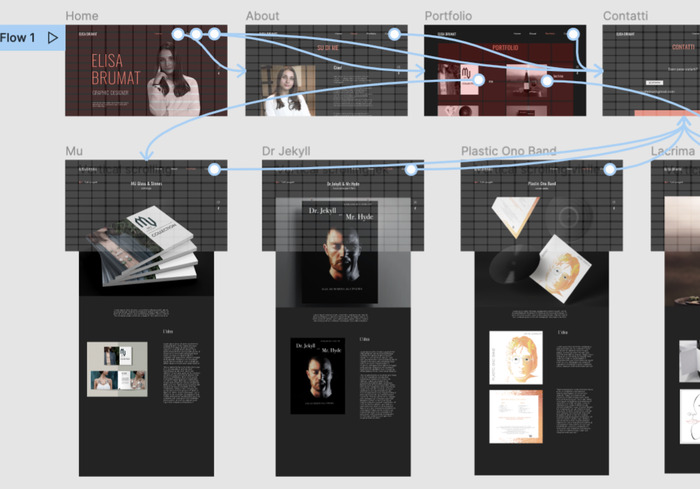
Il progetto per il sito inizia con la definizione di un layout, che per diverse settimane è stato in fase di lavorazione ed evoluzione. Sin da subito ho utilizzato lo strumento figma.com di cui ho inserito la schermata a fianco: cliccando sull’immagine puoi visualizzare direttamente da Figma il mio layout, inoltre ti lascio qui il link al flow che avevo creato.
Dopo la definizione del layout è iniziata la fase di scrittura del codice, che, come anticipato, ha compreso i linguaggi di programmazione HTML e CSS. In sintesi, è grazie al primo se il sito ha un senso, ma è solo grazie al secondo se risulta anche carino.
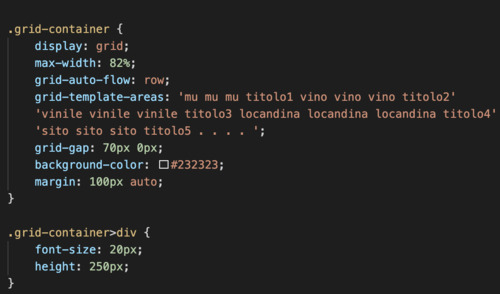
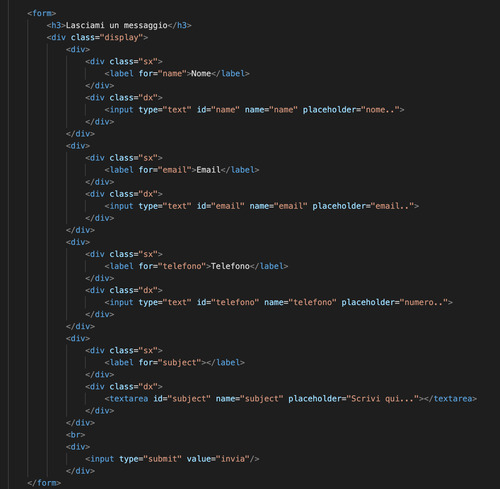
Tutte le pagine, ad eccezione, della home presentano un layout di base simile; i singoli progetti, in particolare, presentano una struttura quasi identica in html, oltre ad essere collegati allo stesso foglio di stile. Alla pagina contatti ho inserito un HTML form e la pagina del portfolio è impaginata grazie alla costruzione di una griglia in CSS (a fianco le immagini dei codici). Ho inserito infine alcune animazioni, nelle frecce e nei titoli, per rendere le pagine un po’ più simpatiche, e ho ottimizzato le immagini inserite per evitare noiosi caricamenti.